United Airlines: Rebrand & App Design System
In May 2024, United Airlines launched a rebrand of its B2C native mobile app and website, reaching 16.2 million users across the App Store and Google Play. The update introduced a modern, trendy look. I was brought on to redesign the iOS/Android app UI and address UX issues, helped maintain the mobile design system within the Atmos Design System team and supported the transition from Sketch to Figma. All hail, Figma! 🙌
To all you creeps, you can Venmo $25 to @jennifercingatura for Figma file access. Leave your email address in the “What’s this for” field. 🫡
United Airlines App is available on the Apple App Store and Google Play Store
Role ——
Senior UX Designer
Duration Length ——
1 year, 4 months (Feb 2023 - May 2024)
Launched ——
May 2024
Responsibilities ——
Collaborated with offshore developers to assess feasibility and guide design direction; coordinated with the Atmos design system team for mobile component updates and approvals; presented designs to developers and leadership; led the transition from Sketch to Figma; mentored UX designers on updates and best practices; supported the migration of 25 designers to Figma. I think this qualifies me as a cult leader now.
Blessed by another rebrand
I was around when United launch their last rebrand in 2018 and here I was again in the year of our lord 2024 seeing another. This time around, United wanted to shed it’s usage of the purple colors and get back to basics with feelin’ blue again. United partnered with a local Chicago design agency to craft an all new branding experience. Giving the United Blue a jazzy modern update along with all it’s color companions.
With this new rebranding also comes with wrangling the mobile design system to be more uniformed. Before, the mobile design system got out of hand with one off components and color usages. A lack of consistency throughout the app made parts of the flows feel different from one another. Atmos, the Design System team at United, wanted to make sure consistency is key this time around. And by gosh dang it, did I want to set up our mobile designers for success (and maybe bully them a bit too.)
Designing the Gospel
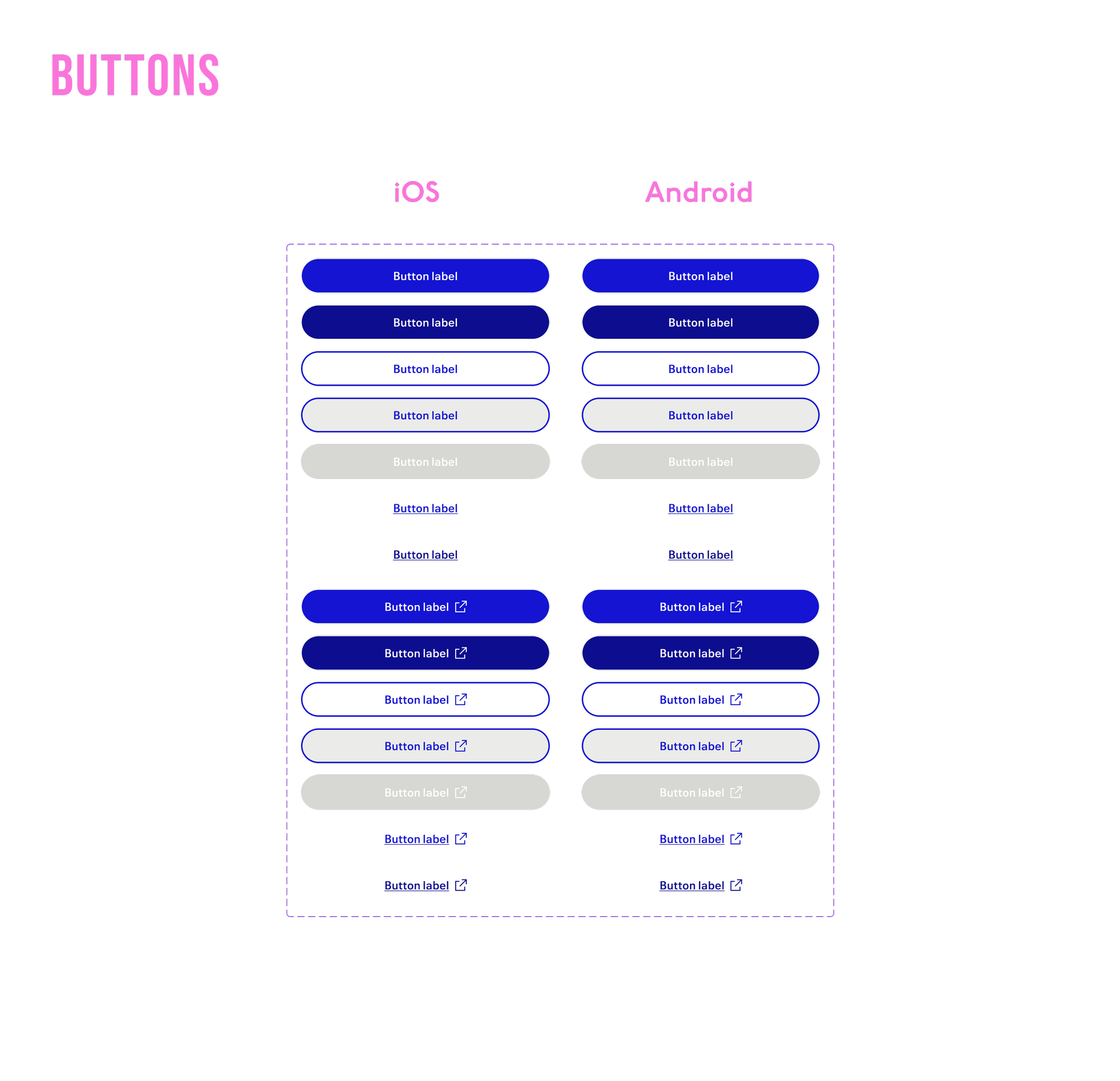
First, I had to translate the native mobile design system from Sketch to Figma. Believe me, I was happy to not have to deal with that design blasphemy of a program any longer. I created each component from scratch in Figma (IYKYK) and resized correctly to account for mobile device sizes and their respective system guidelines. Using the Atomic Design foundations, I broke up the native mobile design system into atoms, molecules and organisms. Things like buttons would live under molecules while things like the cart experience would live as an organism. Both Android and iOS system components lived within one Figma for ease of flipping between each system type.
A utility library was created to help host most atoms that would be shared between web and mobile design system files such as colors, icons and imagery.
New phone, who dis?
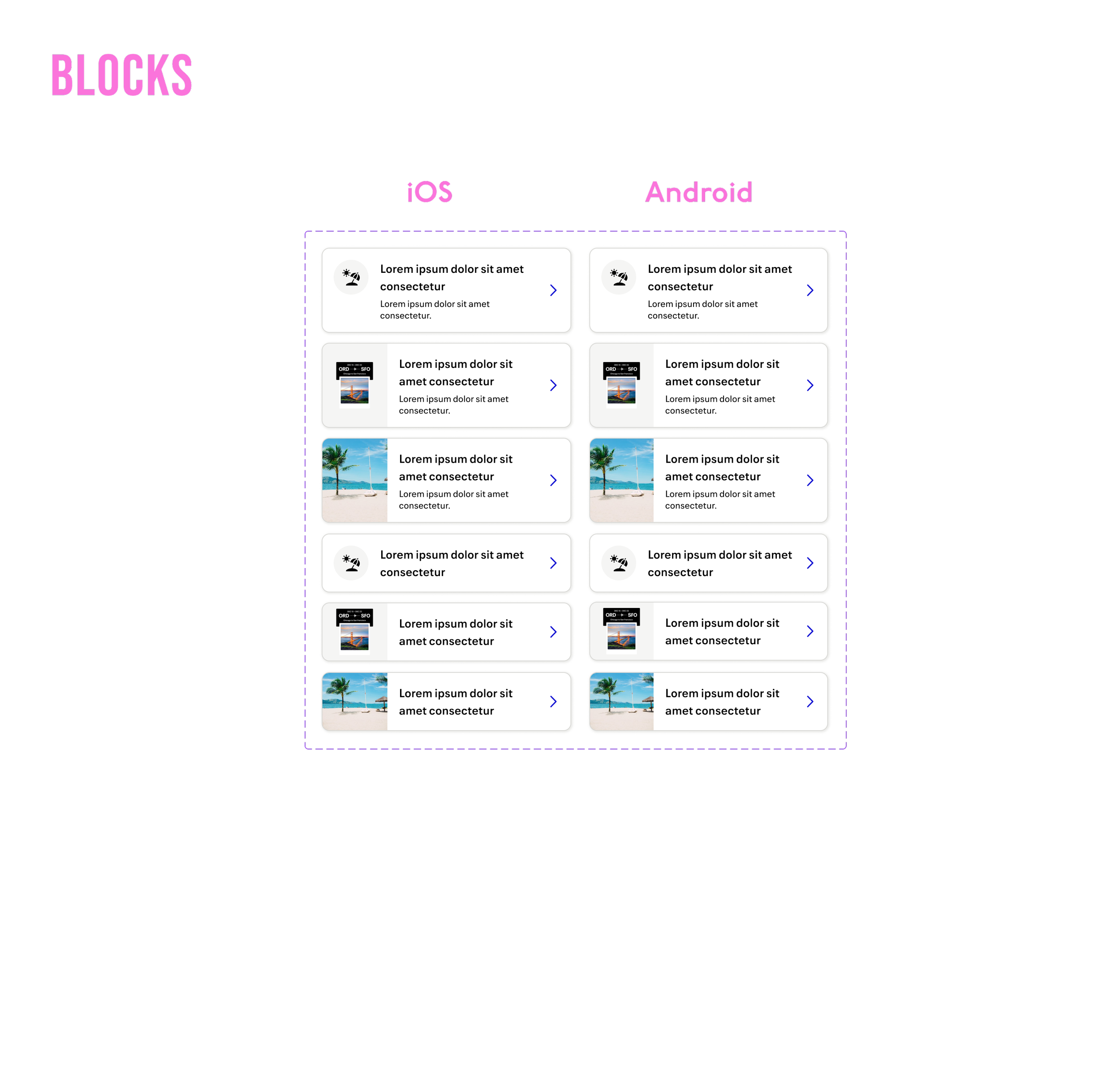
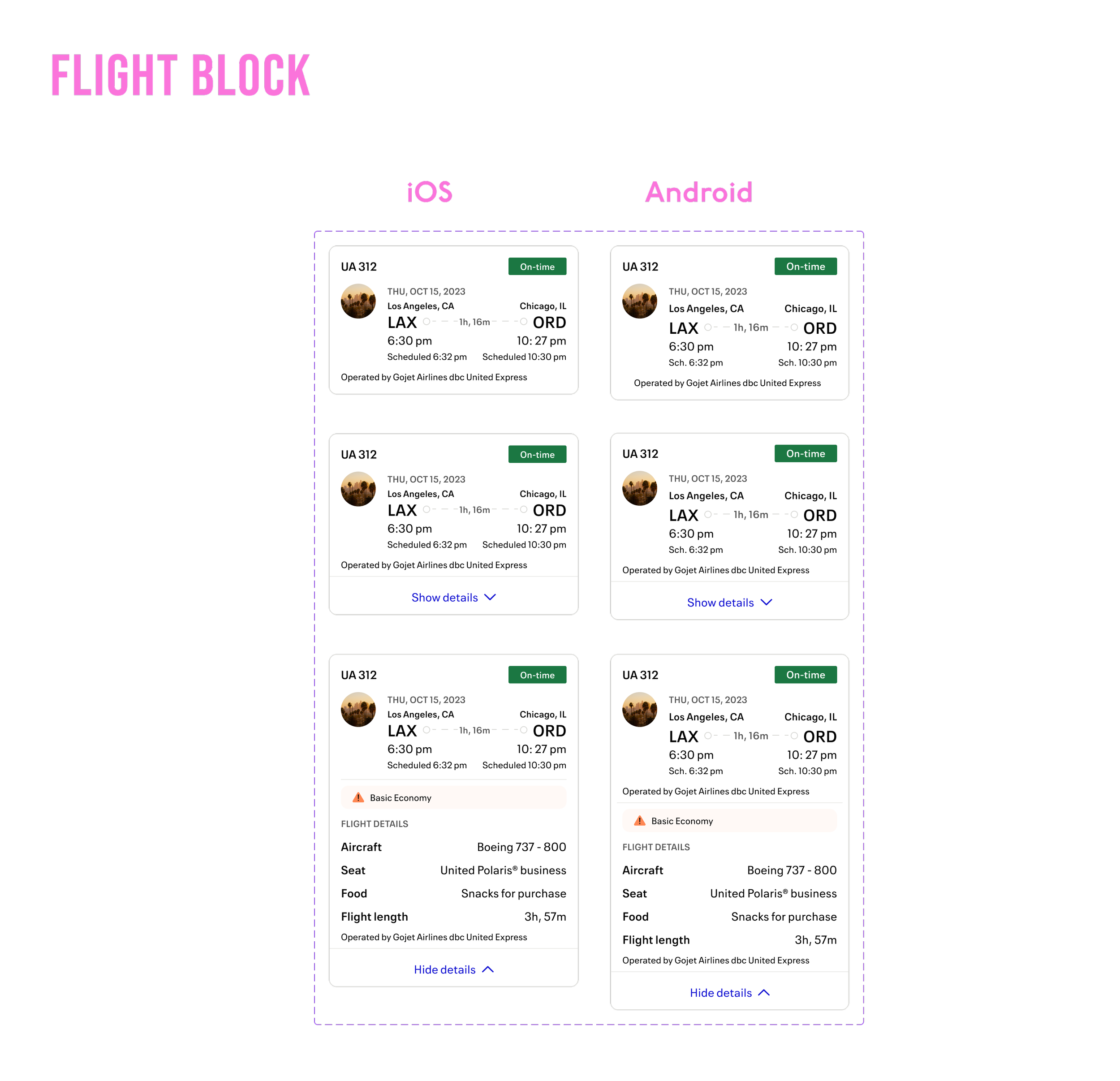
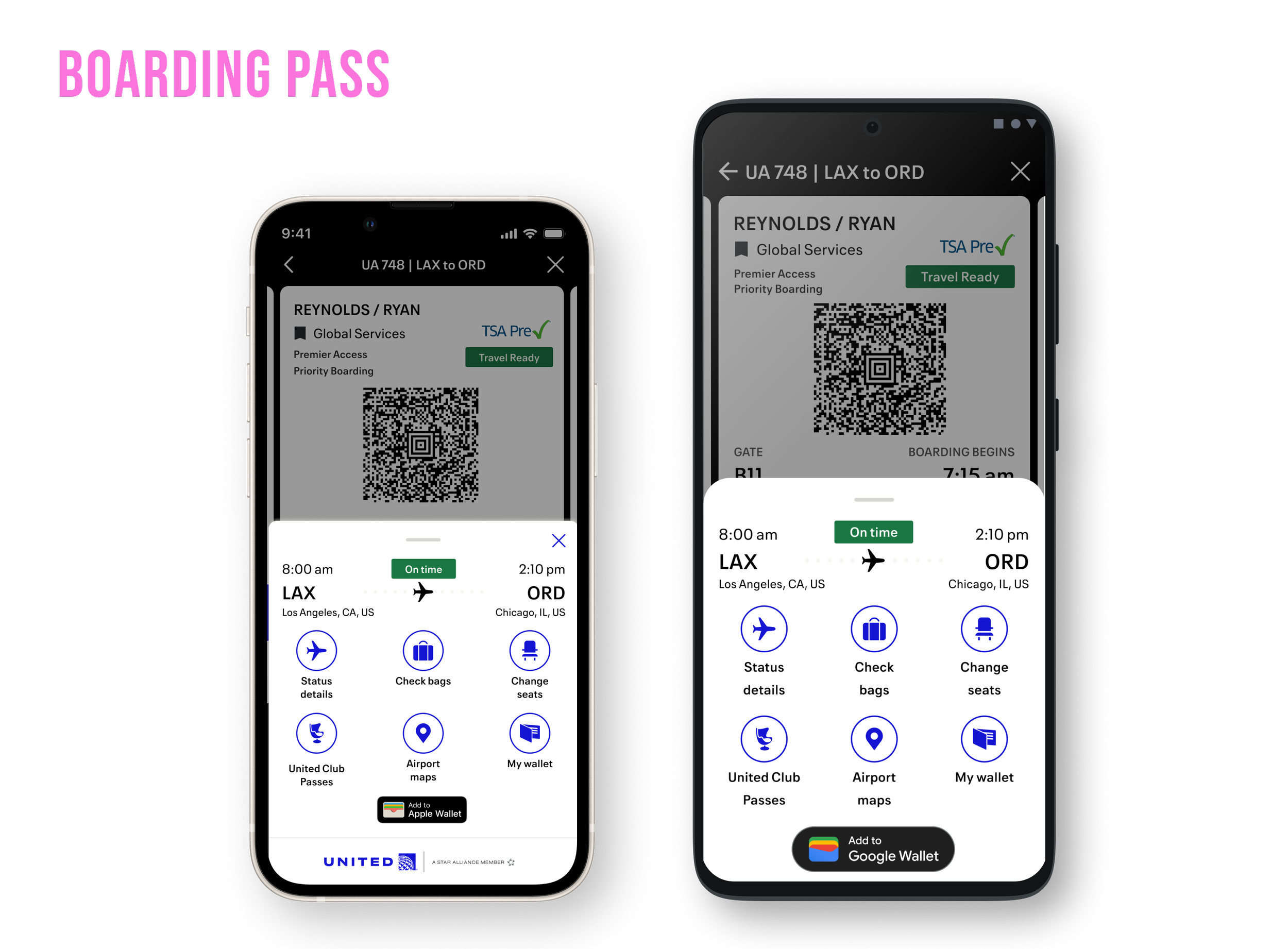
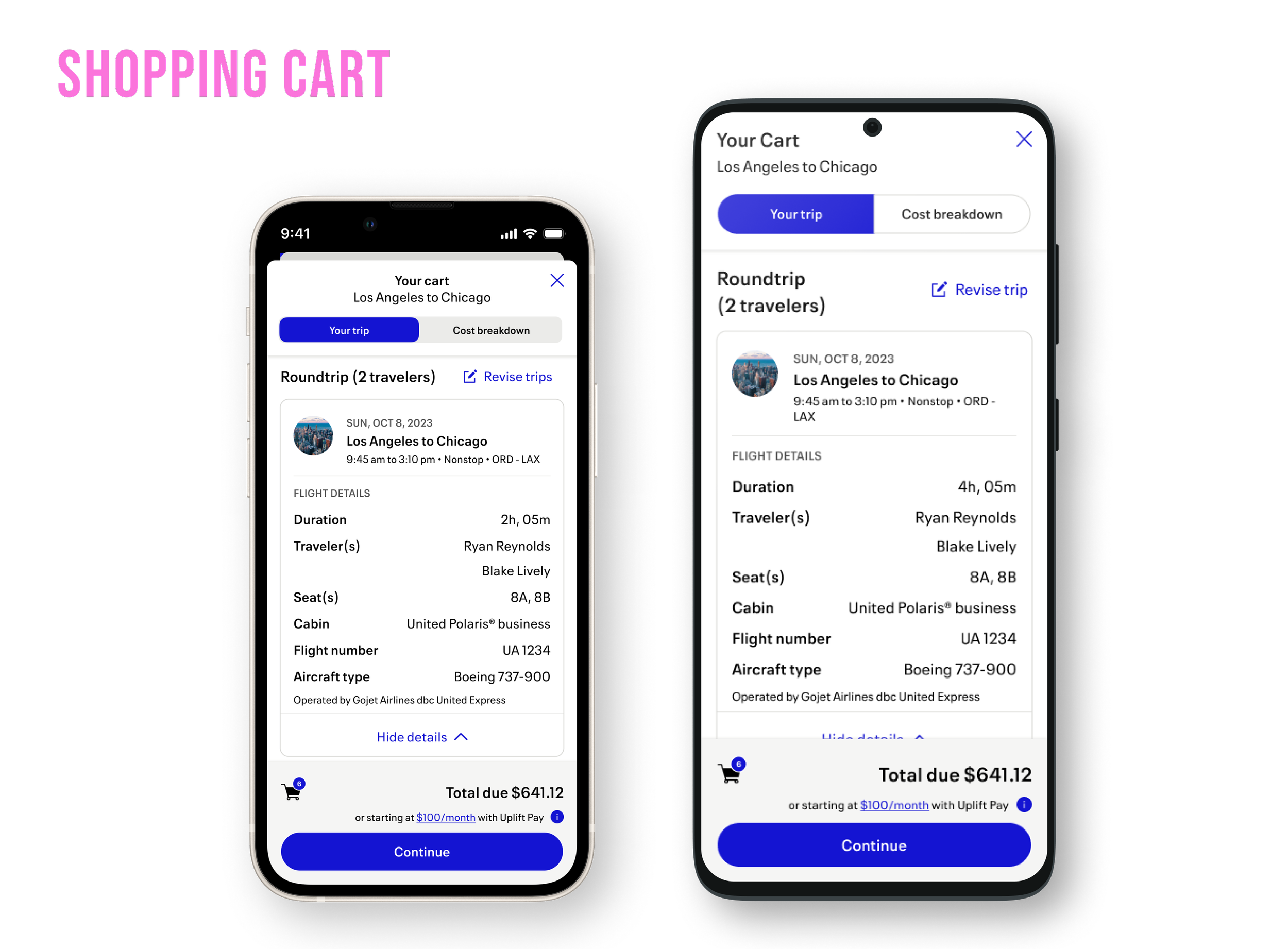
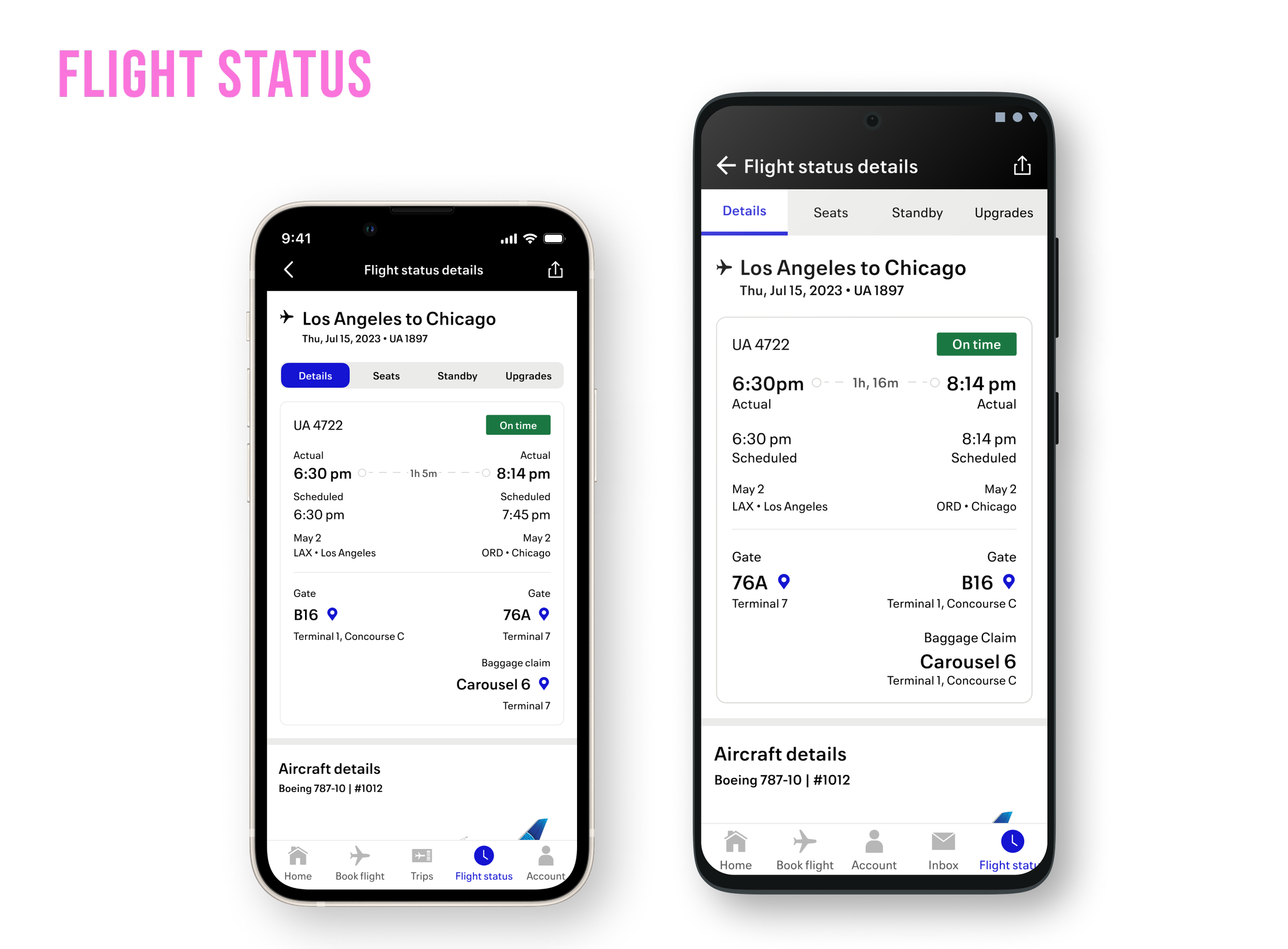
New components were applied to the most complex B2C app flows, including introducing features like full-page modals and card formatting for better screen readability. Collaborating with the Atmos team and leadership, ideas were presented and approved, while mobile developers received Zeplin handoffs and support during implementation.
Beyond UI, UX functionality issues were assessed across teams, especially in outdated flows. I coordinated with 20+ designers to ensured alignment, with the rebrand work serving as a foundation for guiding future design practices and consistent component use across the app through 2024–2025. This was a proactive attempt to keep all teams aligned and not have teams misbehavin’ any further. Everyone is going to be drinking this Kool-Aid now.
Writing the Design Gospel
What do you do when most designers have never used Figma and kinda sucked at understanding mobile components? Well you get on your soapbox and start preaching the teachings of Figma and the glory of the mobile design system!
United lacked a third-party platform to host native mobile design documentation, so Figma was my miracle program. I created robust prototype guidelines with different clickable interactive & static mobile component states, their proper usages and real examples that was live in production. This was shared out to all product teams as the source of truth.
Want access to my design bible? You’ll need to make a one time Venmo donation of $25 to @jennifercingatura to witness the glory. The devil works hard, but I work harder.