Tala: Know Your Customer
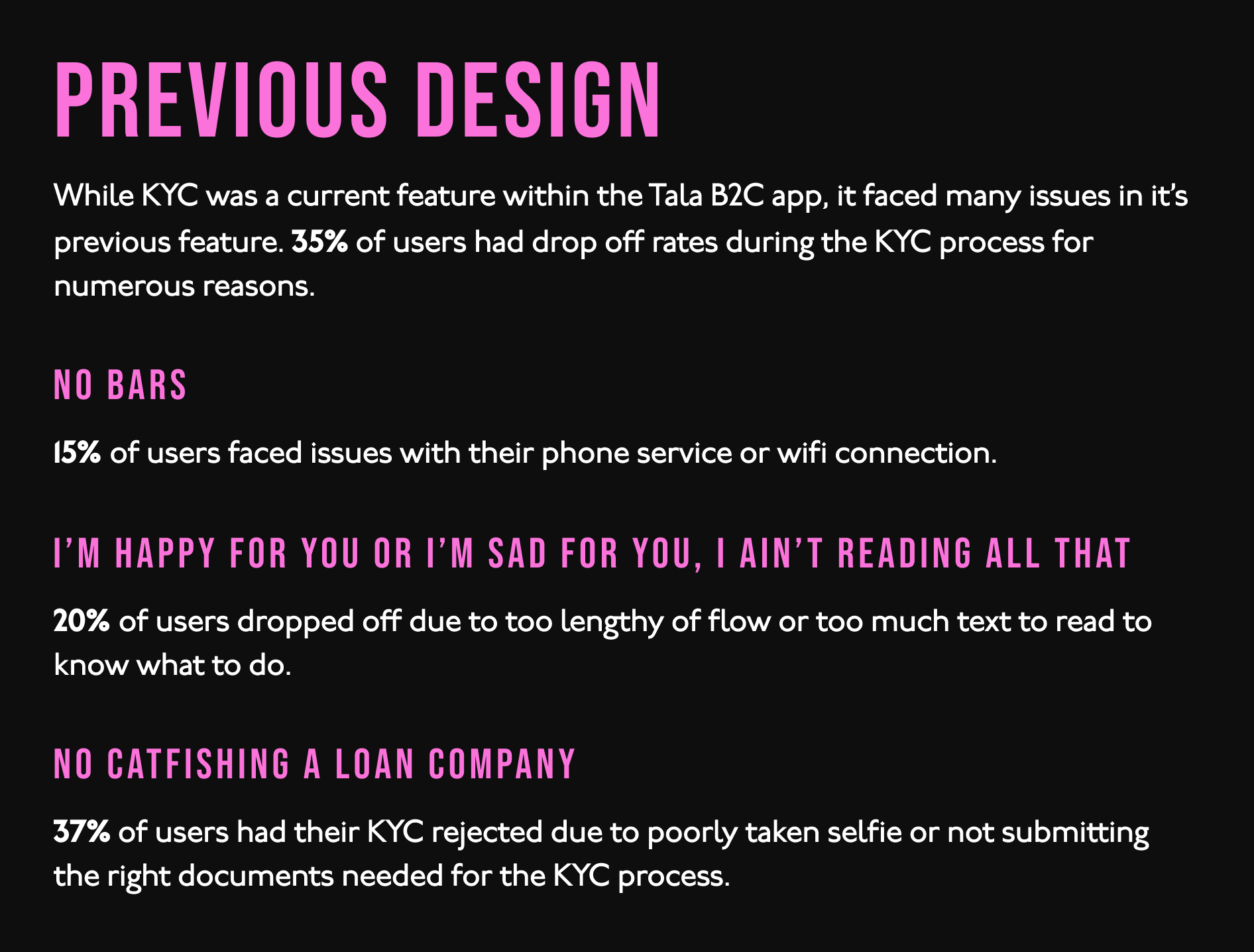
Tala’s KYC (Know Your Customer) is a custom manual process done at Tala to verify a Tala customer in order to either start a savings account or be provided a loan. KYC is completed through the B2C Android app and then verified through a back-end internal program, CARE. It’s a process that most customers will fail either due to not reading the provided instructions or creating drop off due to a lengthy application process. Instant gratification truly is our humanity downfall.
Tala Android App is only available on the Google Play Store in Mexico, India,
Kenya and the Philippines
Role ——
Lead Product Designer
Duration Length ——
4 Months (May 2021 - Sept 2021)
Launched ——
September 2021
Responsibilities ——
Work with stakeholders, UX researchers, PMs in Philippines and Mexico to understand feasibility, data and complex user problems. Speak with engineers about flow and any other questions that arose. Design UX/UI. Document flows within Figma for handoffs.
Cookin’ up the UX
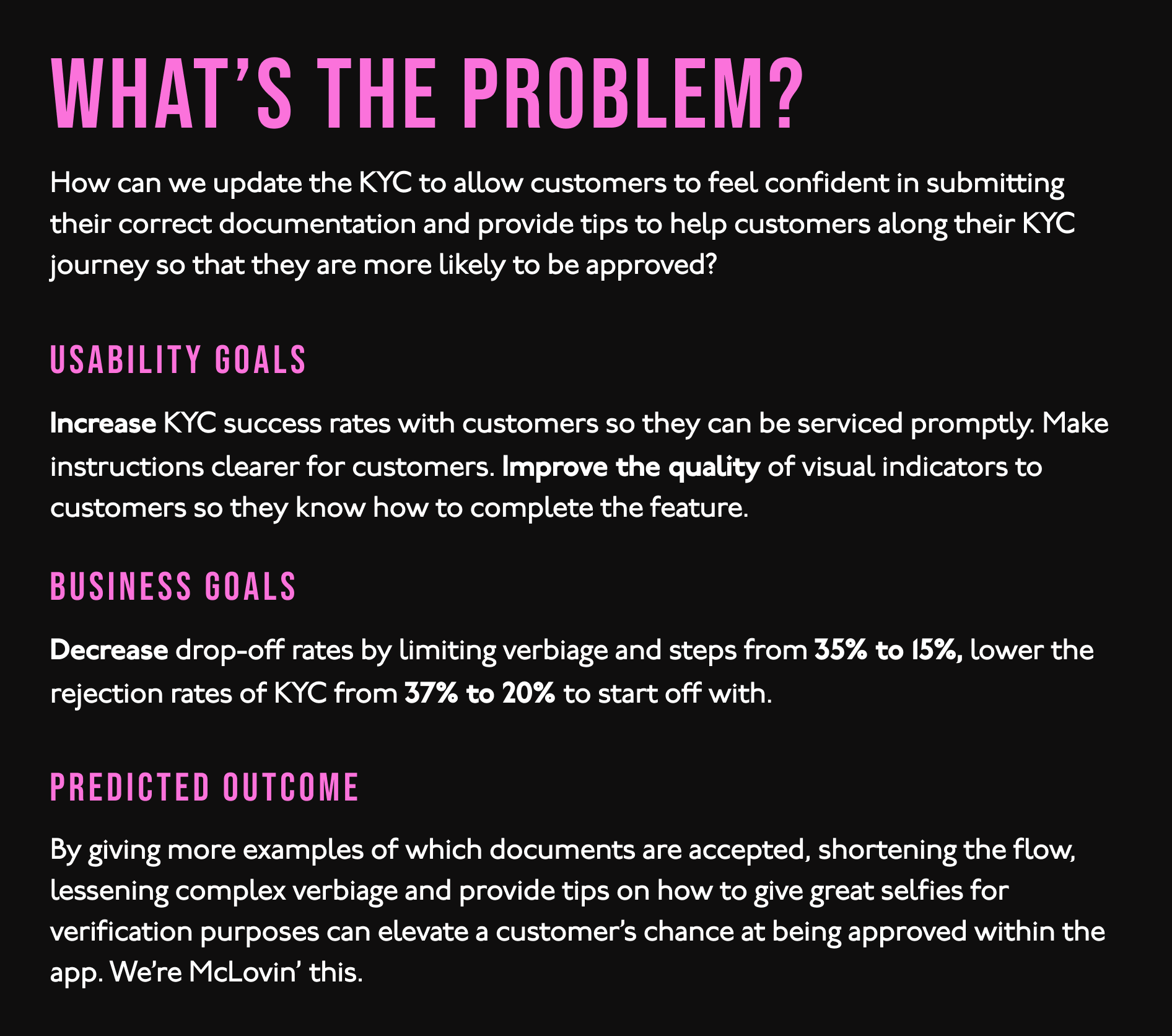
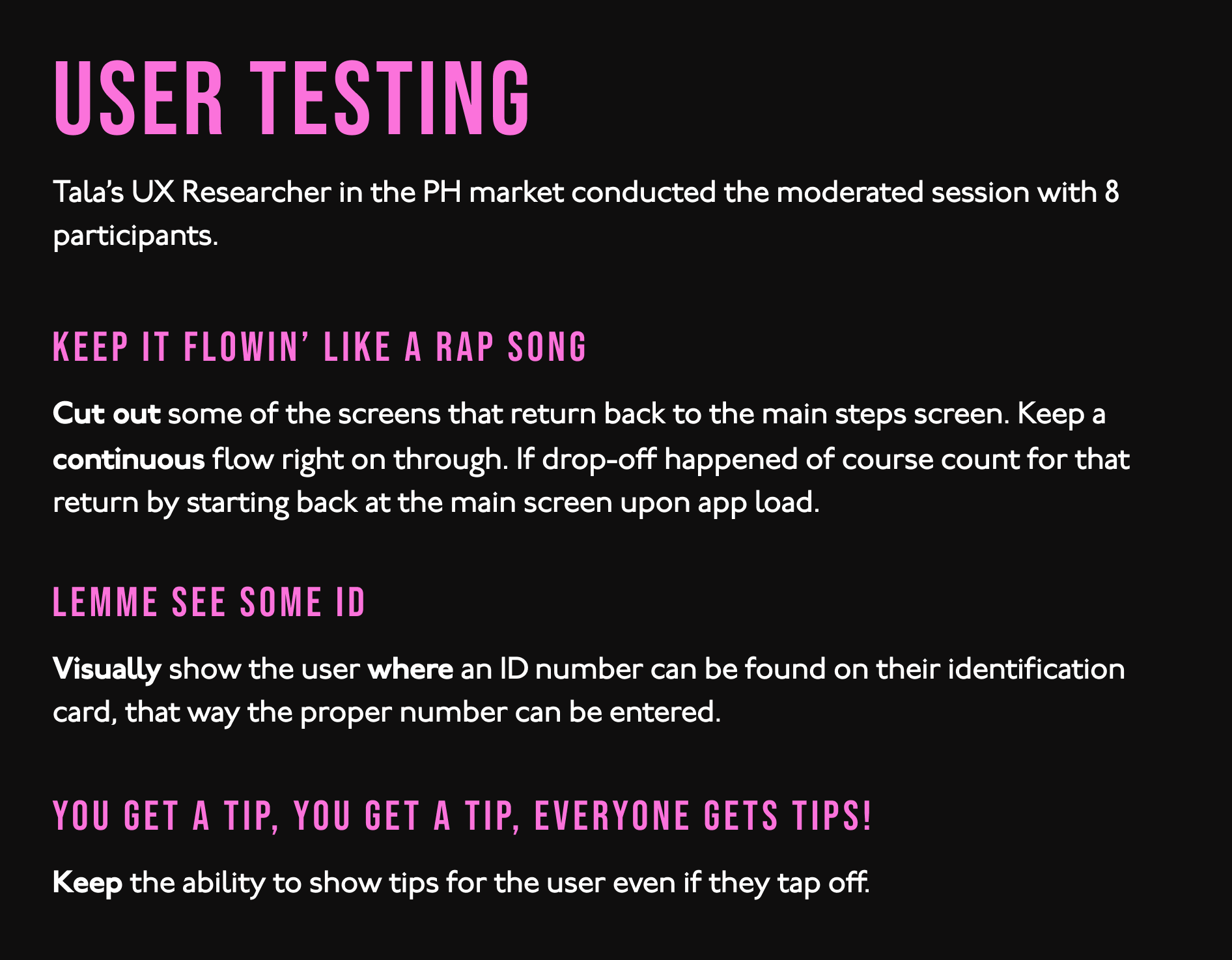
Before starting design work, I collaborated with UX researchers in the Philippines and Kenya to understand user pain points in the KYC process. Users wanted clearer visual indicators to show document failures, process status, and selfie tips. They also requested the ability to save progress if interrupted.
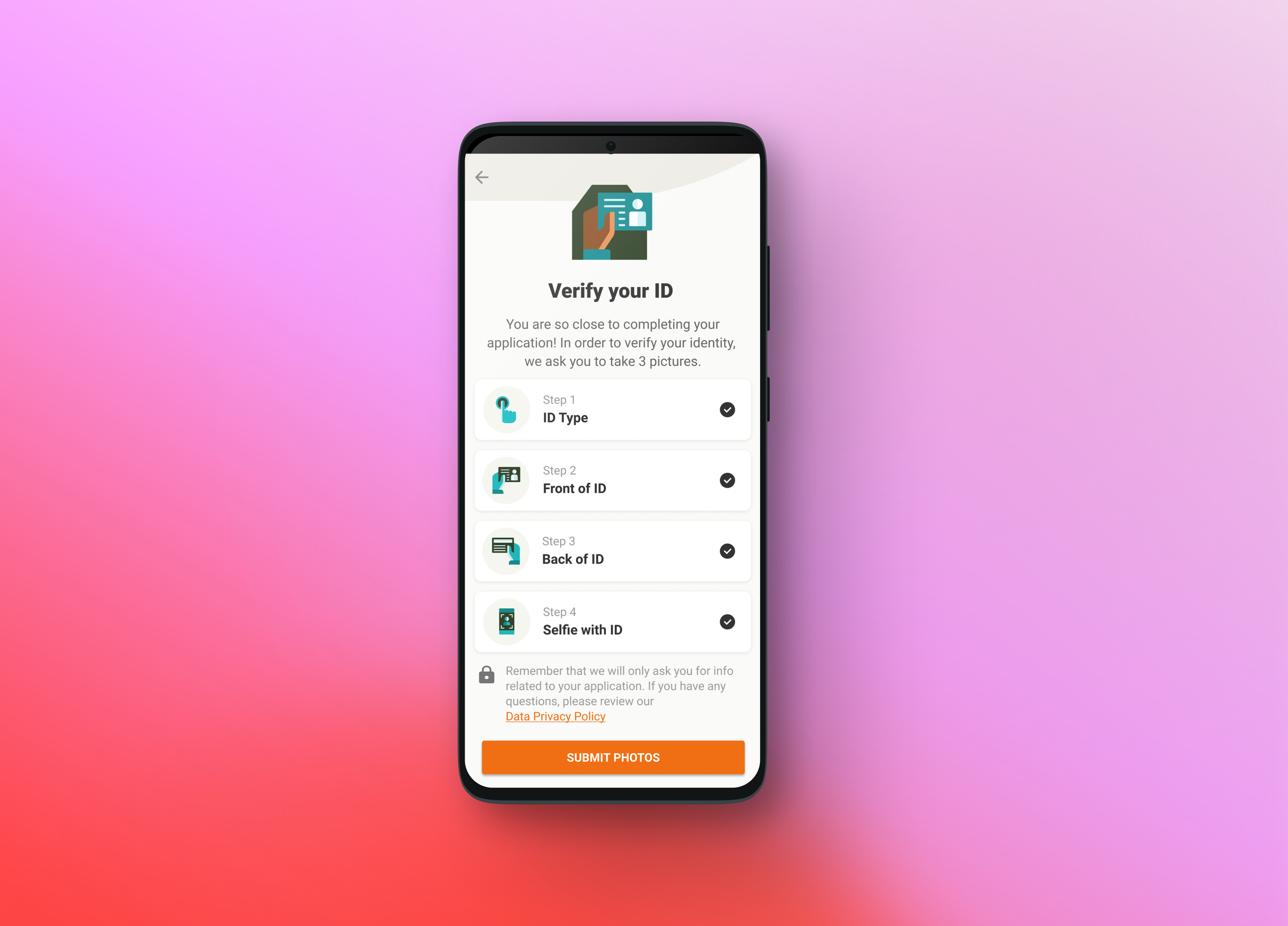
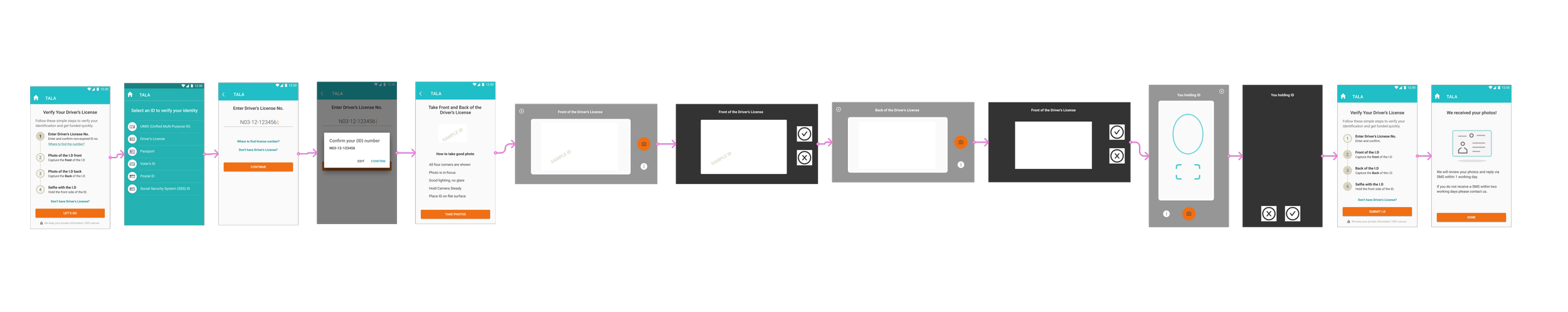
To reduce cognitive overload from a lengthy process, I focused on minimizing screens and providing clear, written and visual guidance to prevent errors. A drop-off screen was added to show incomplete steps, and users were given the flexibility to upload documents in any order. I also ensured easy navigation back to the overview screen for document re-uploading.
UI DEsign
After confirming UX design work with stakeholders, I started to focus on updating the UI to Tala’s new standards for mobile. For mobile, it was only certain UI elements such as colors and icons that was to be updated. I also with the help of in-country market teams, wrote UX copy that was easier to understand.
On the side of this project I worked with the design team to help establish and kick off the ideation of applying our rebrand across the board to our mobile app and also creating a higher level design system that could be more uniformed across all design aspects Tala created.