United Airlines: MilePlay
Mile Play, originally launched by United in 2019, is a gamification program designed to boost customer engagement. It generates $6 million annually through three targeted challenge types offering rewards like bonus miles, seat upgrades, and free food/drinks. These challenges are customized based on customer profiles, favoring frequent flyers. United's marketing team aimed to rebrand Mile Play with updated visuals and UX to align with the app's new look. Hey now you’re an All Star, get your game on, go play 💫
United Airlines app available on Apple App Store and Google Play Store
Role ——
Senior Mobile UX Designer (Contract)
Duration Length ——
5 months (Feb 2024 - May 2024)
Launched ——
September 2024
Responsibilities ——
Partnered with off-shore developers to understand feasibility and lend a guiding hand to new design direction, Lead a virtual workshop with UX research, marketing team and design management, Helped ID UX functionality issues for a potential 2nd release, Exchanged friendship bracelets with a principal designer to understand roadmap for features, Validate with in-house accessibility team on compliance for mobile.
Workin’ on the Shop
The team began with a virtual Figjam workshop to assess current and future needs for MilePlay. Here’s some of those ideas ID’d in the workshop.
- New game types based on user preferences to reach newer audiences.
- New rewards types like free Polaris lounge access, were considered cool but deemed out of scope for the initial release.
- Stylize the progress bars to match the game types.
Cookin’ up the UX and UI
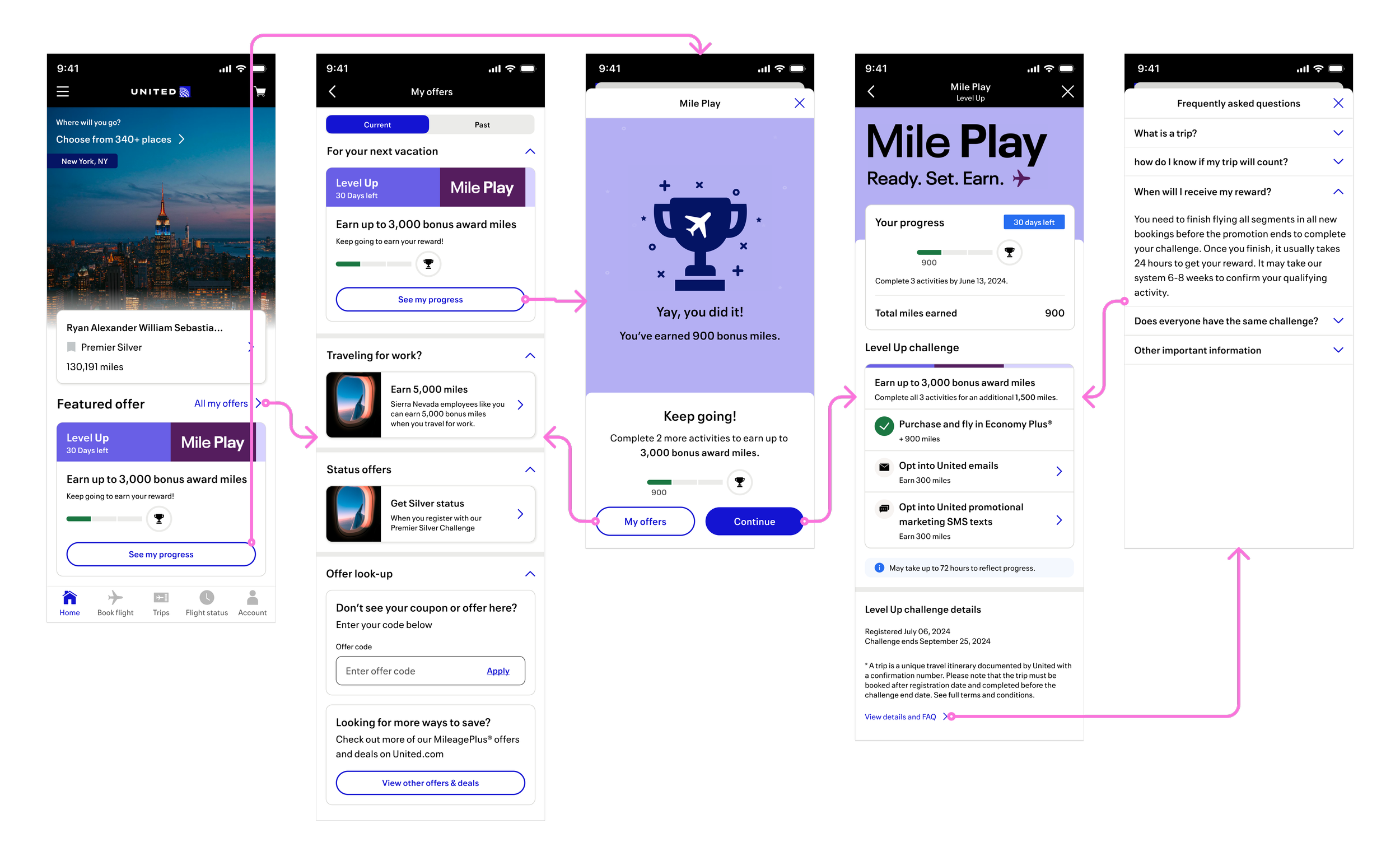
First was to compile a UX flow chart of how MilePlay works and how to play for rewards. Focus then shifted to redesigning how users access challenges, updating app home and offers page entry points with cards showing key info like time remaining, progress, and rewards. Additionally, UX improvements were proposed to simplify gameplay, making task participation and progress tracking more intuitive.
UX Flow Chart
How MilePlay integrates with one another and how to play for rewards based on task type.
Game Challenge Cards
I developed color schemes for each challenge type based on rebrand colors variations that influenced the overall palette of related screens. Animations and colors were used strategically to highlight offers and attract more participants. Since me and After Effects have beef with one another, all animations were created by a brand designer. Card animations were capped at less than 3 seconds and played only once for accessibility compliance.
Stay the Course ——
Complete the same activity multiple times to earn the big reward. Due to the repetitive nature of Stay the Course challenges, we opted for a numerical approach, allowing customers to easily track how many times they need to complete the activity.
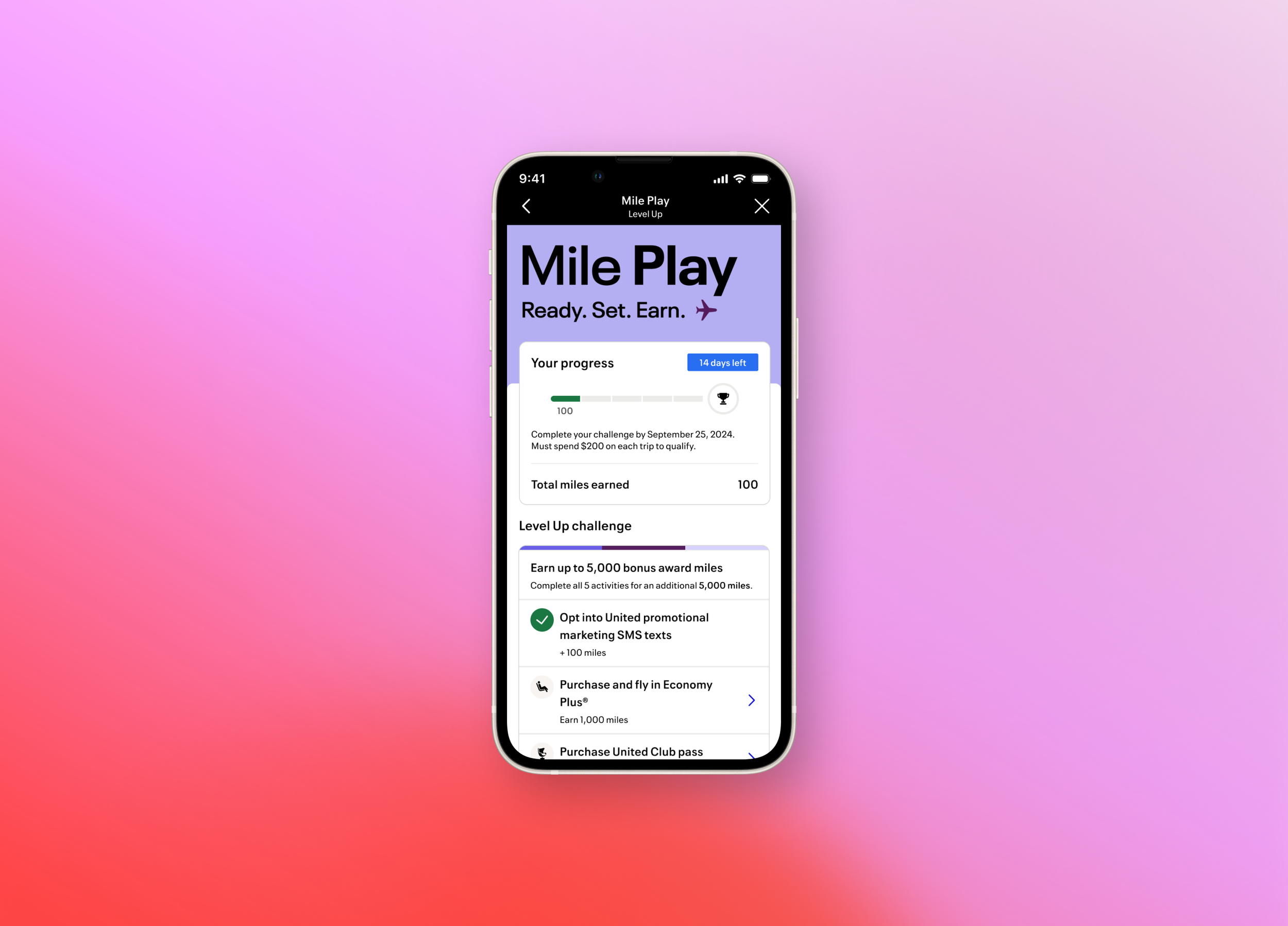
Level Up ——
Complete activities to win rewards along the way, with a bonus for completing all activities. In the Level Up challenge, users earn miles for each game they complete. To help them visually track their progress, we created a segmented progress line with numerical annotations showing how many miles they've earned so far.
Do It All ——
Complete all activities to win reward. In the Do It All challenge, users have unique activities but only earn a reward at the end. To represent the activities that are in progress or yet to be completed, we used icons from the design system.
Challenge Pages
After registering for the challenge, customers can complete activities through the offer detail page. Here, they can tap actions that directly guide them to the correct path for each activity. While the offer detail pages share the same template, they vary slightly depending on the challenge type. Header animations were capped at less than 3 seconds and played only once for accessibility compliance.
Stay the Course ——
Features a single activity card, designed to make it clear to users that they only need to complete one type of activity.
Level Up ——
Divides activities into different block links, allowing users to see how much they can earn for each type.
Do It All ——
Similar to Level Up, but without numerical annotations, as users don’t earn rewards along the way. Instead, we provided a checklist to help users track their progress to ensure they complete the challenge.